こんにちは。兼子です。
先日自身のポートフォリオサイトを作ってみました。
Wixというサイトを使って作ってみました。
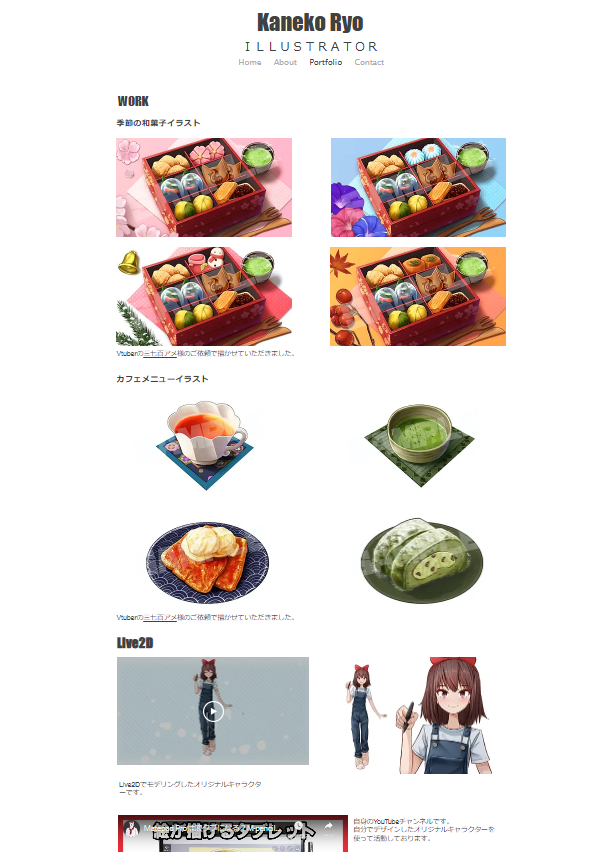
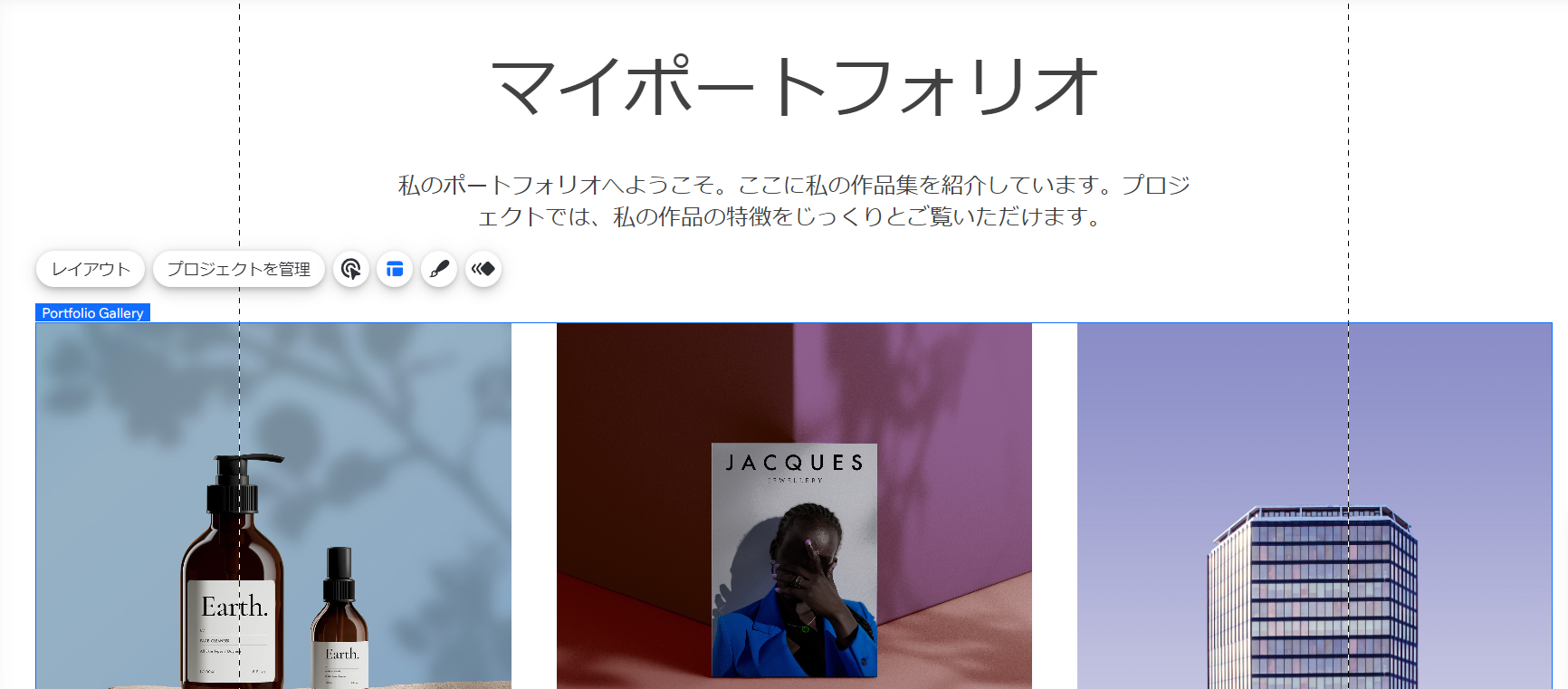
ポートフォリオのページはこんな感じ


ご依頼で描かせて頂いたものや、趣味で描いたものなどを載せております。
まだ作ったばかりなので、このポートフォリオサイトがどれほど仕事に直結するのかはわかりませんが、多分デメリットはない。と思う。
というわけで今日はWixを使ったポートフォリオサイトの作り方を解説していきます。
まだポートフォリオサイトがない人や、作りたいけど作り方がわからない絵描きは是非参考にしてみてください。
Wixを選んだ理由
そもそもなんでWix??って疑問に思う人も多いと思うので、簡単にWixを選んだ理由について書くと
・ポートフォリオ用のテンプレートがある
・操作が直感的で簡単
・無料
・広告が少ない
というのが主な理由。
逆にこれ以外の理由はない。
使いやすければなんでもいいと思うけど、個人的にはWixが使いやすかった。
ちなみに最初はAdobeを使おうと思ったけど、Adobeはサブスクリプション契約していないと、サイトが公開できないので辞めた。
無料で作れるって書かれてるけど、無料で公開はできない。
[st-kaiwa5]気づかずに間違えて作りこんでしまった人が、仕方なく課金するのを狙ってる気がする。[/st-kaiwa5]
Wixのデメリット
Wixを使ってみて個人的に感じたデメリットは以下の2つ
・サイトの表示速度が遅い
・無料の広告が絶妙に嫌な場所にある
サイトの表示速度は結構調べてみるとみんな言っているので、多分内容関係なく遅い。
サイトの表示速度が遅いってことはSEOにも弱いことになる。
また、サイトの編集時に表示速度が遅いので、モサモサする。
ただ別にポートフォリオサイトをSEOで上位表示させたいって人は少ない気がするので、そこまで気にしなくても良いのかと思う。
あとは広告が絶妙に嫌な場所にでてくるってとこなんだけど、なんとサイトのてっぺんに出るんだよね。

このホームページはWixを使って作られました。って大々的暴露されてしまうので、ちょっとダサいし、恥ずかしい。
ただまぁ完全に事実だし、無料で使うんだから、文句は言えない。
それにこれ以外の広告が出てこないので、実際はかなり良心的だと思う。
ちなみに有料プランに入れば広告は消せる。
Wixを使ったポートフォリオサイトの作り方
といわけで、Wixを使った作り方を解説していきます。
ステップ1 アカウントを作って、質問に答えていく
まずはWixにてアカウントを作る。

ちなみにGoogleのアカウントがあればめんどくさい作業もなくパパっとアカウントを作れる。
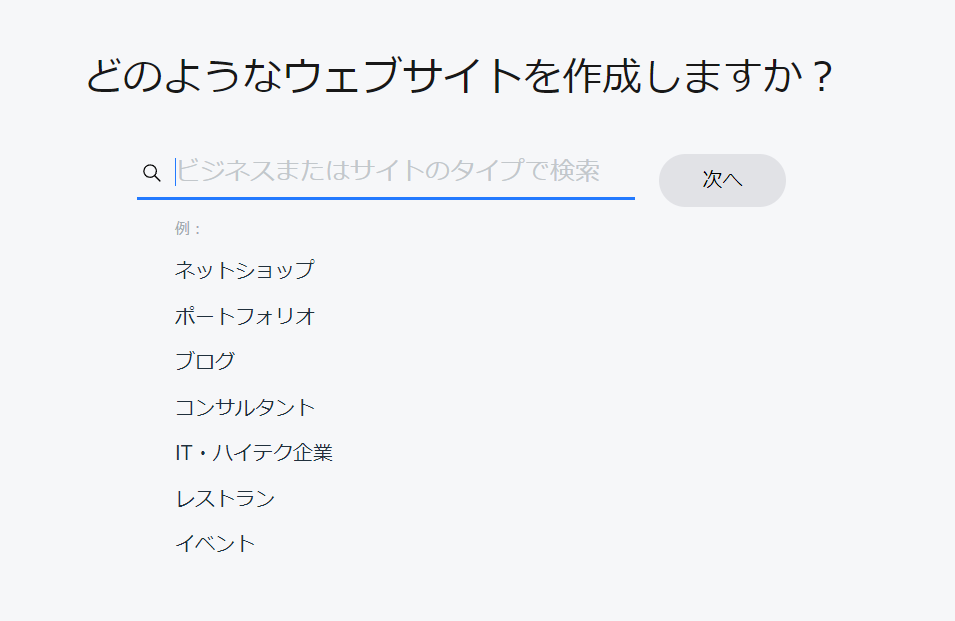
アカウント作成後は、質問に答えていくことで自分に合ったサイトのテンプレートを選べるようになる。

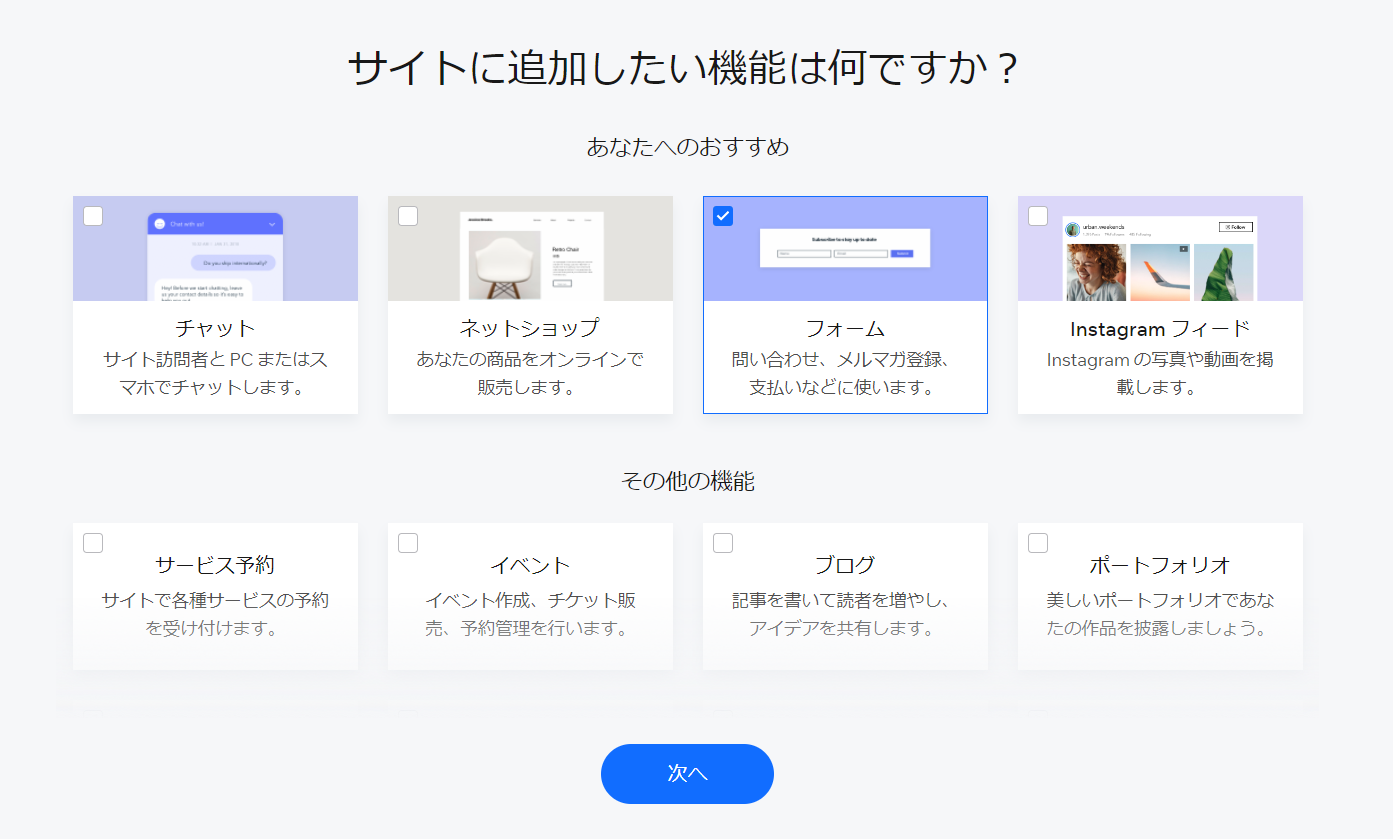
最後にサイトに追加したい機能を聞かれるんだけど、よくわからなければ、フォームだけ入れておけばOK。

ポートフォリオサイトだから、ポートフォリオを追加したほうがいいのでは?って感じだけど、個人的にここで追加したポートフォリオの機能がめちゃくちゃ使いづらかった(後述します)
結局白紙のページから作ったほうがいいや!ってなったので、個人的にはいらないと思う。
でも気になる人はチェックして、使いやすかったらそのまま使って、使いづらかったら後から消せばOK。
ステップ2 テンプレートの適用
続いてテンプレートを適用していく。

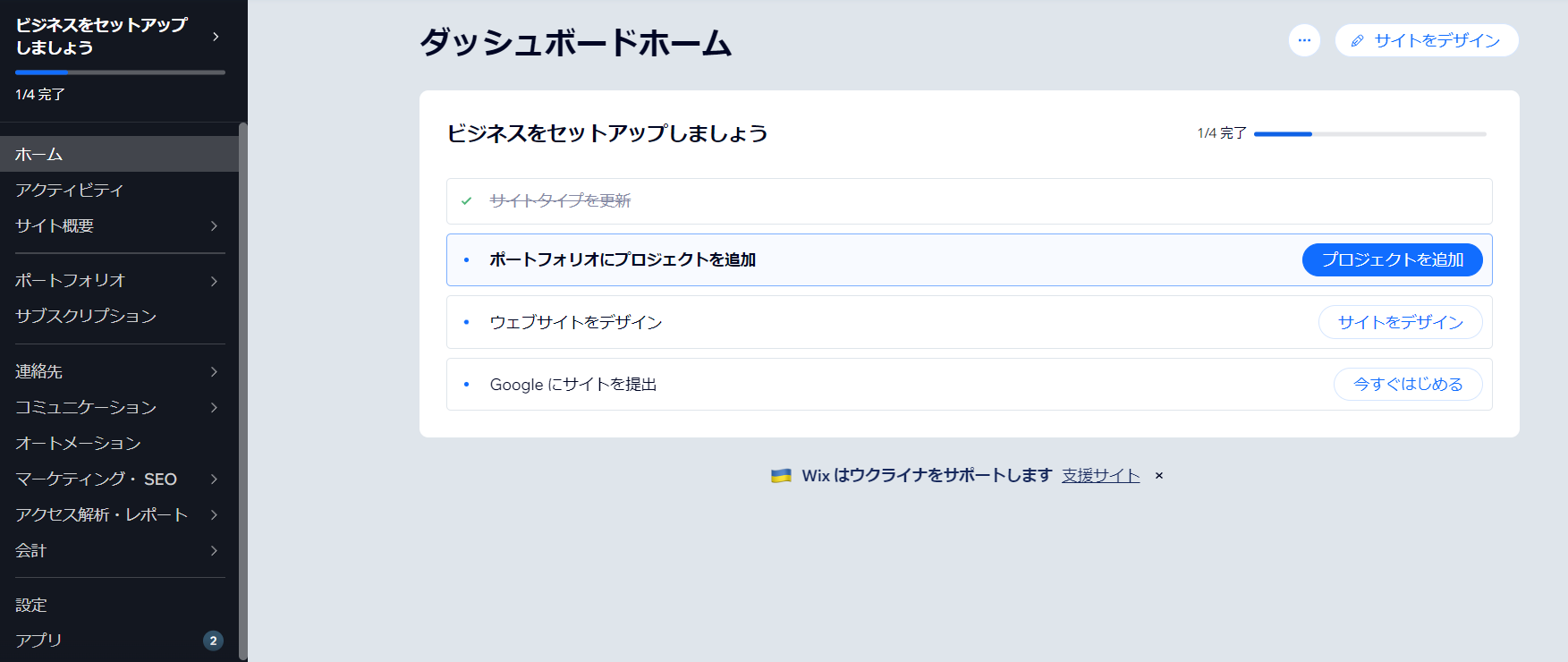
質問に答え終わると上のような画面になるので、画面右上の【サイトをデザイン】ってところを押す。
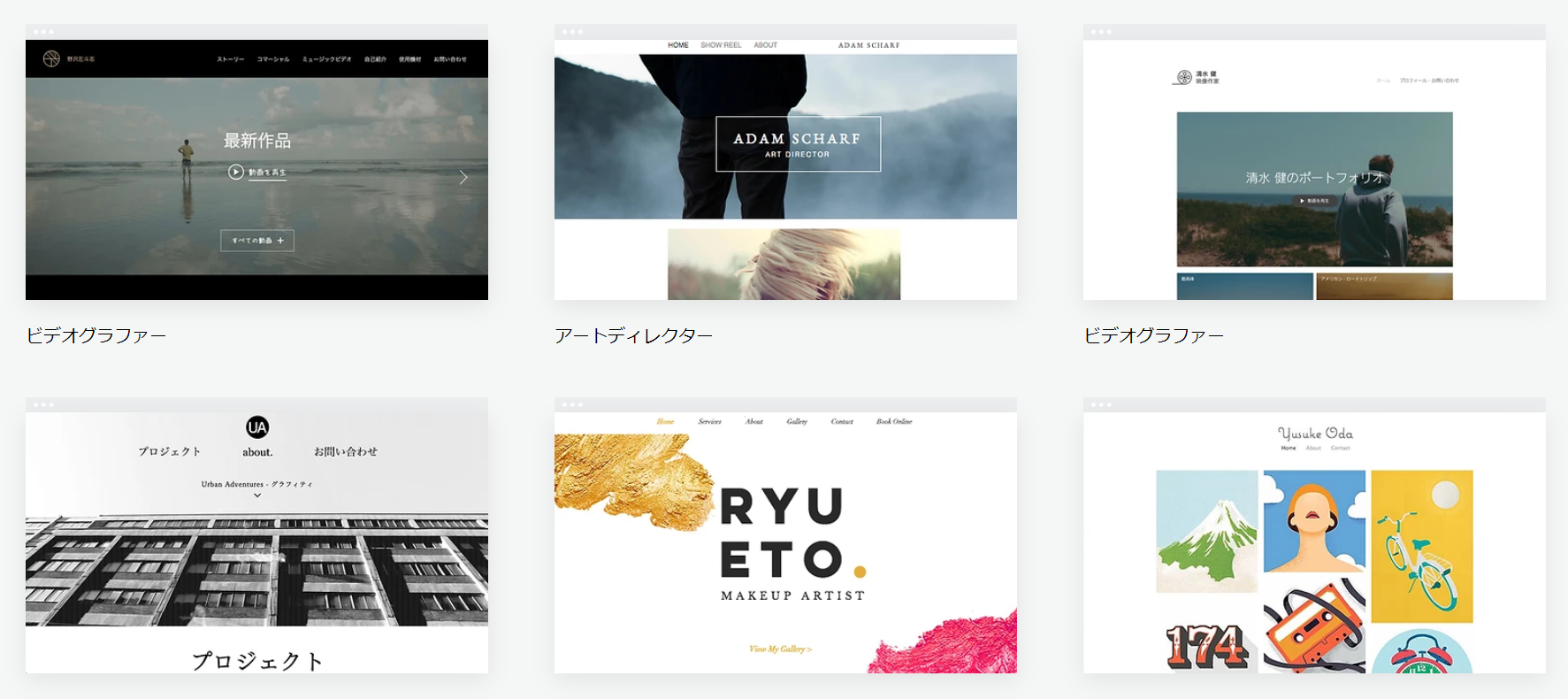
すると以下のような画面になるんだけど、自分の場合右側のテンプレートを使って自分で編集を選んだ。

すると質問内容から自分にあったテンプレートがいくつかでてくるので、好きなものを選べばOK。

ちなみに自分は【イラストレーター】と書かれたものを選択した。

▲これ
ステップ3 テンプレートの編集
テンプレートが決まったら編集を選択。
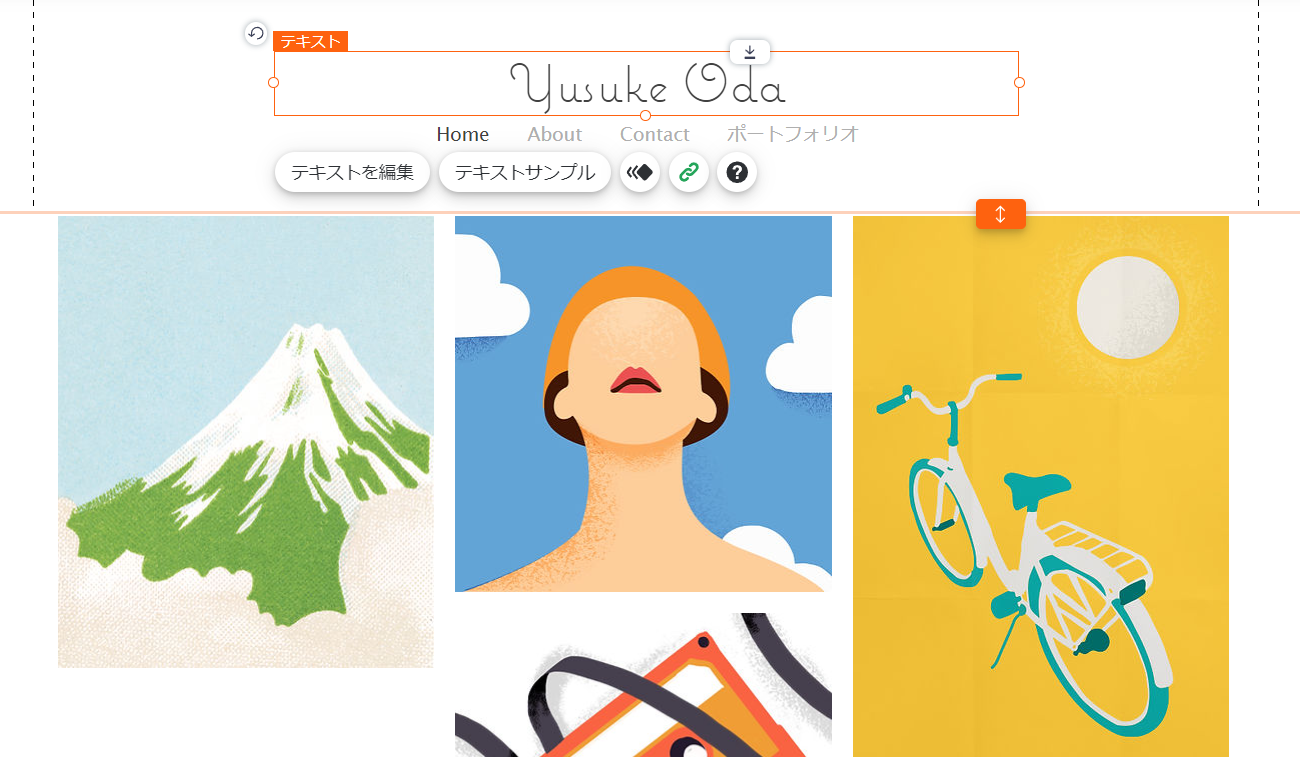
するとこんな画面になる。

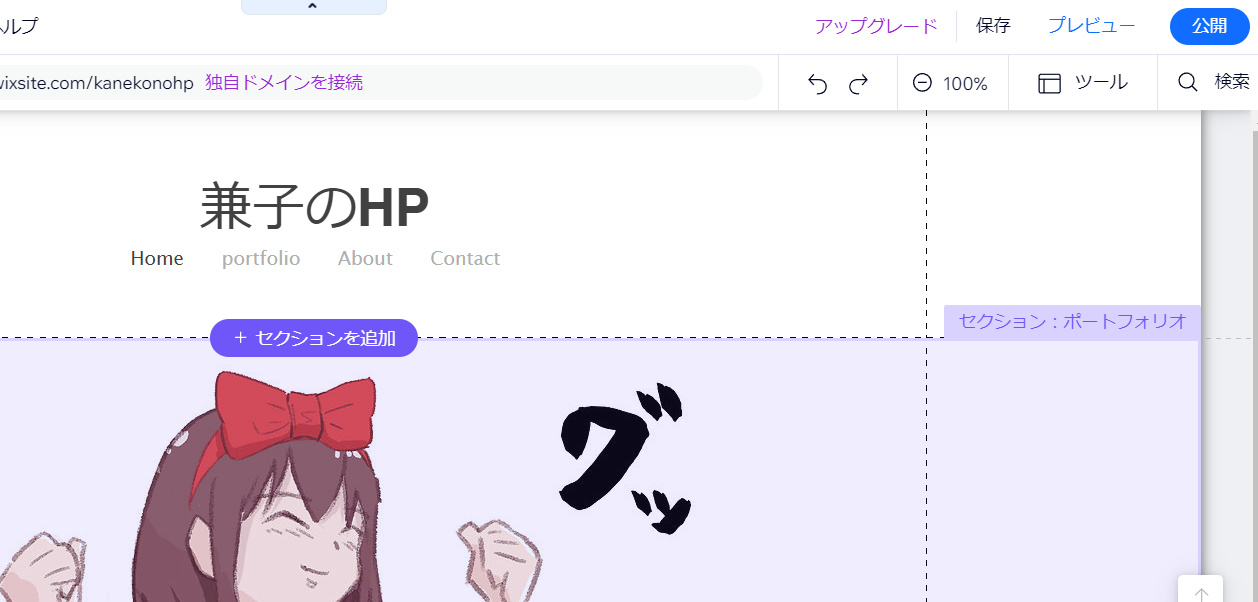
Wixの良いところは、編集したいところをクリックするだけで、簡単に編集できるところ。
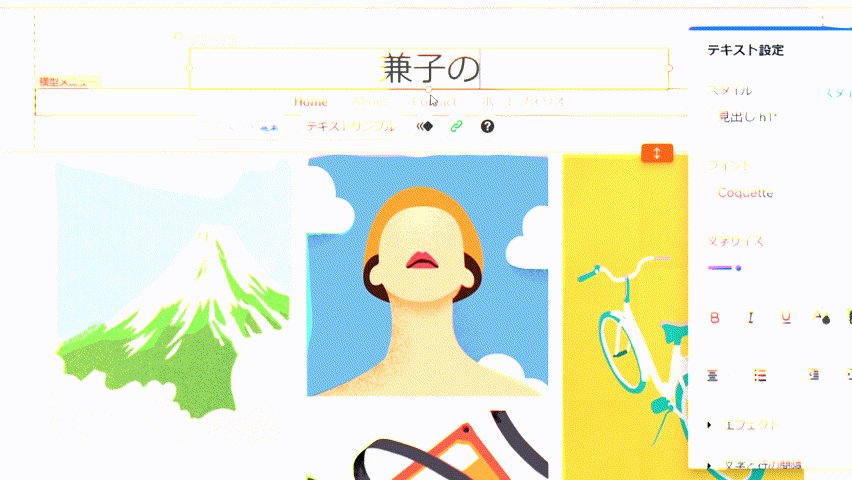
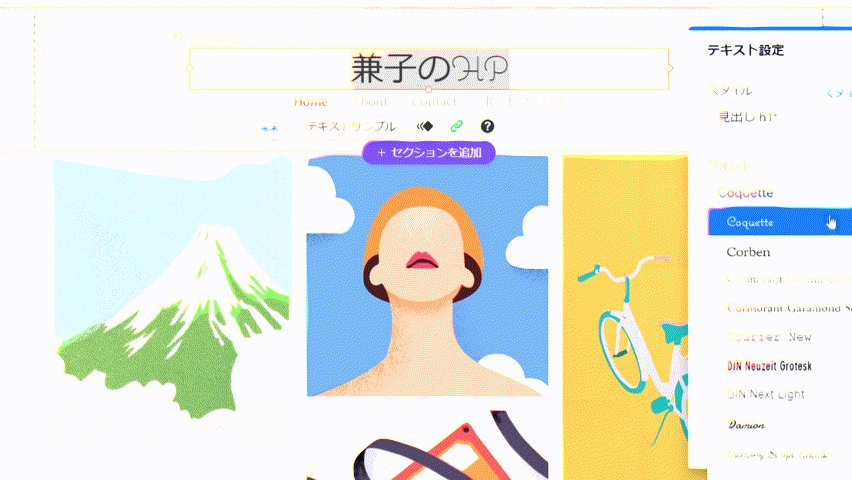
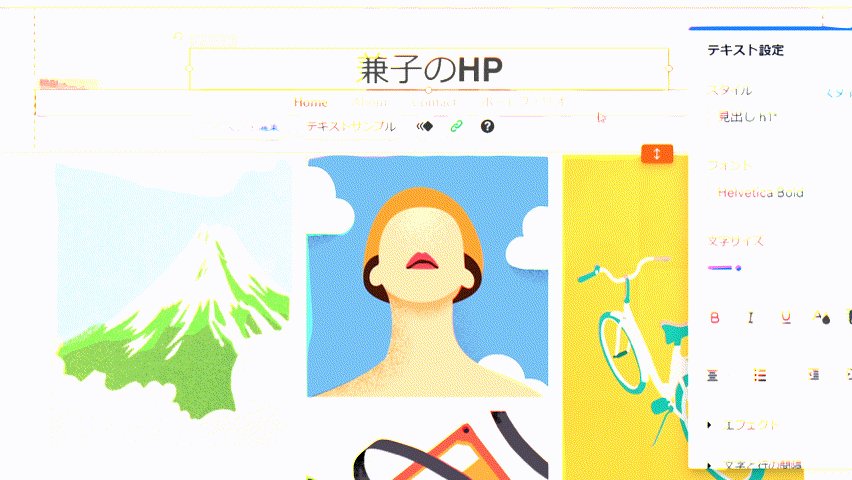
例えばタイトルを変えたい!と思ったらこんな感じで、タイトルを直接クリックして編集できる。

タイトルだけじゃなく、画像なども直接クリックすることで消したり追加したりが簡単に行える。
大きさや場所も直感的に決められるので、好きなように作っていける。
最初は慣れないかもしれないけど、使っているうちにすぐ慣れると思う。
ステップ4 他のページも作っていく
同様に他のページも作っていきます。

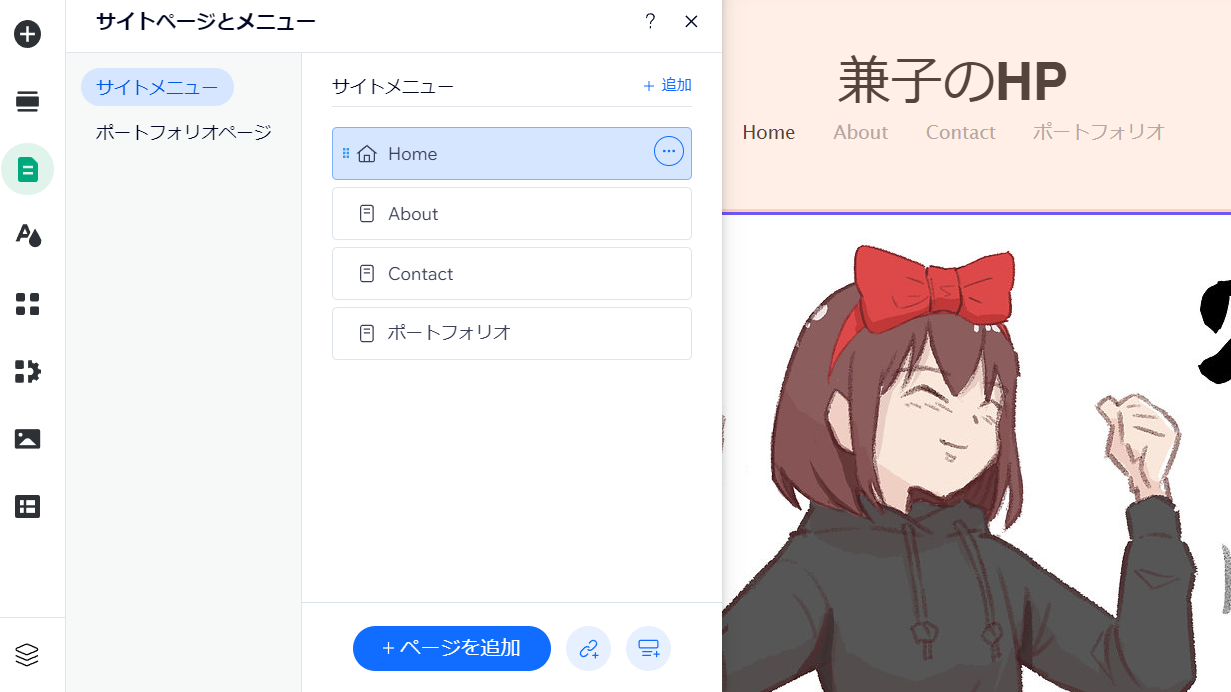
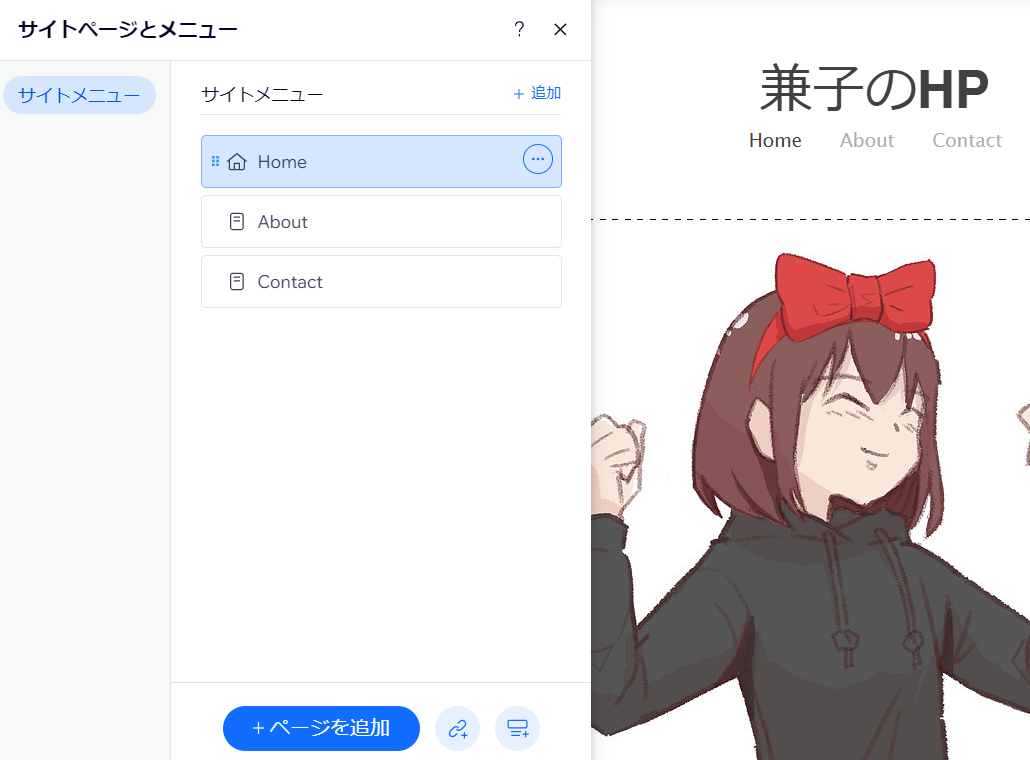
他のページの行き方は、画面左のメニューバーのサイトページとメニューから、行きたいページを選択。
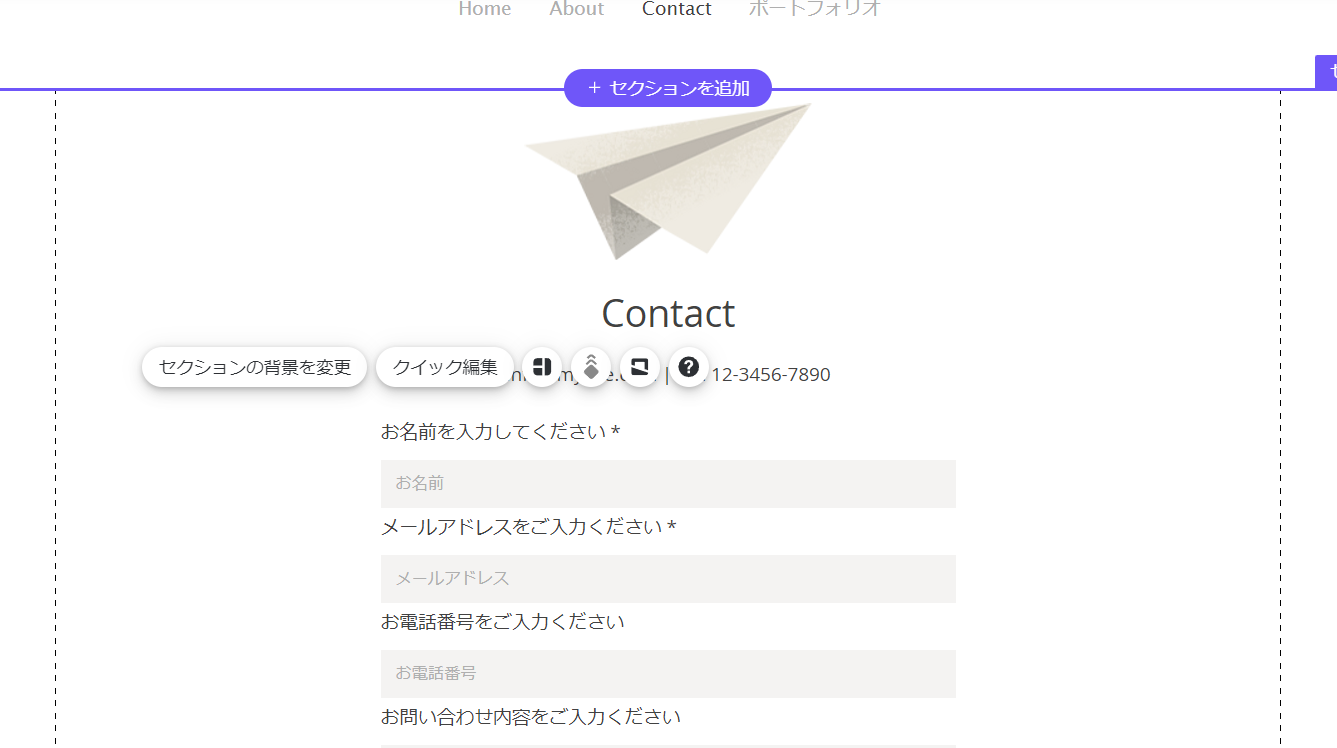
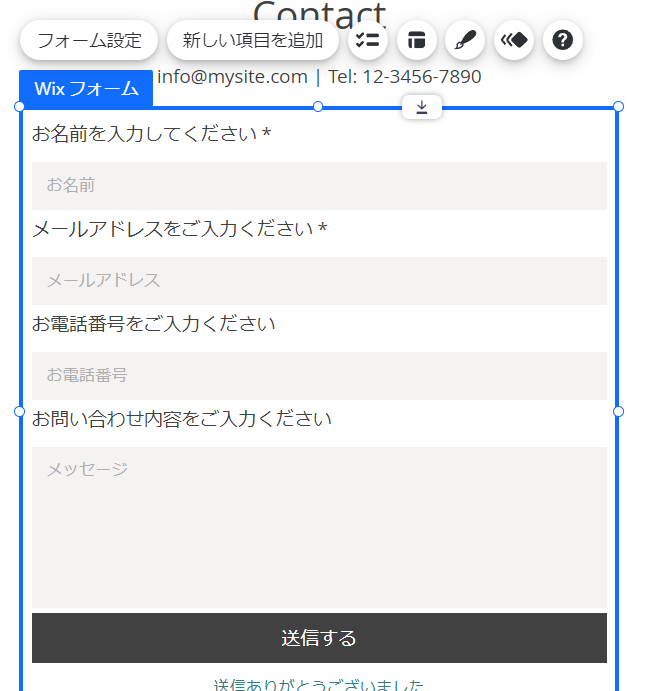
試しにContactのページに行ってみると、下記のようなお問い合わせフォームが自動で作られている。

このフォームに関しても、直感的に編集ができる。

項目を増やしたり、内容を変えたりも簡単にできる。
本当にめっちゃ使いやすい。
という感じで、気になるところをどんどん編集して、自分好みのページにしていく。
ステップ5 ポートフォリオページを作る
続いて肝心のポートフォリオページの作り方について説明していく。
もし前述した追加機能で【ポートフォリオ】を選ぶと、下のようなページがデフォルトで追加されていると思う。

これを編集してポートフォリオのページにしてもいいんだけど、マジで操作がし辛い。
どうやって自分の作品を載せるかというと、ダッシュボードからプロジェクトの編集画面で作品をアップロードして、それをコレクションに入れると表示されるようになるんだけど…
[st-kaiwa1]???[/st-kaiwa1]
[st-kaiwa5 r]って感じですよね[/st-kaiwa5]
正直自分も使い方をよくわかっていない。
他のページが直感的に動かせたのに、この機能は色々と難解。
ダッシュボードで編集ってのも、他のページと違うのでやりづらい。
というわけで個人的には新規でページを作ってしまったほうが楽だったので、そのやり方を紹介する。
追加したポートフォリオの機能がやりづらいって人は参考にしてみてください。
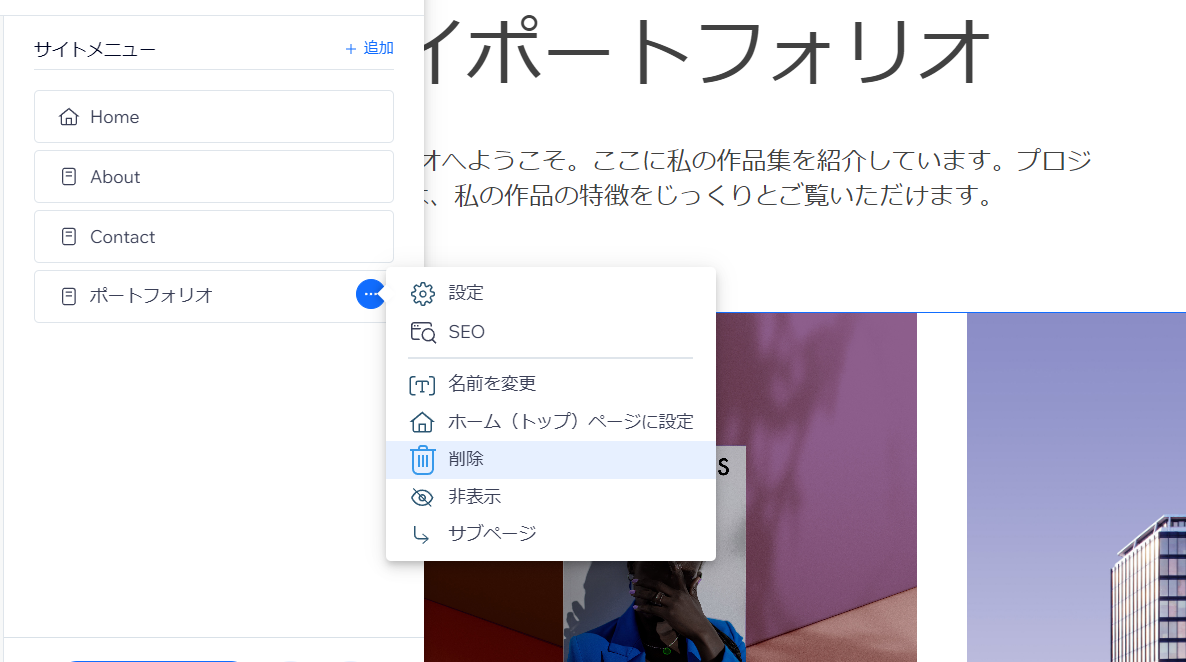
まずポートフォリオ機能を追加した人は思い切って削除しましょう。

次に新しいページを追加します。

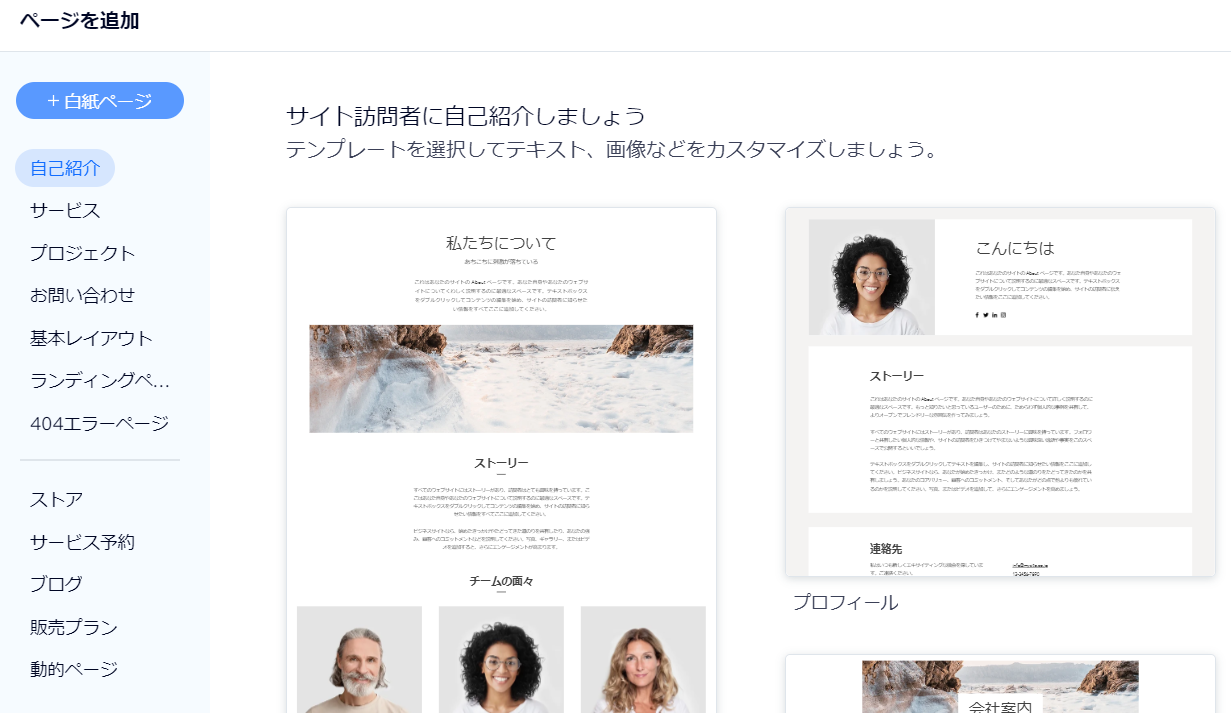
▲サイトページとメニューの下部にある【+ページを追加】をクリック。
すると追加するページのテンプレートを選ぶ画面になるんだけど、左上にある白紙のページでOK。

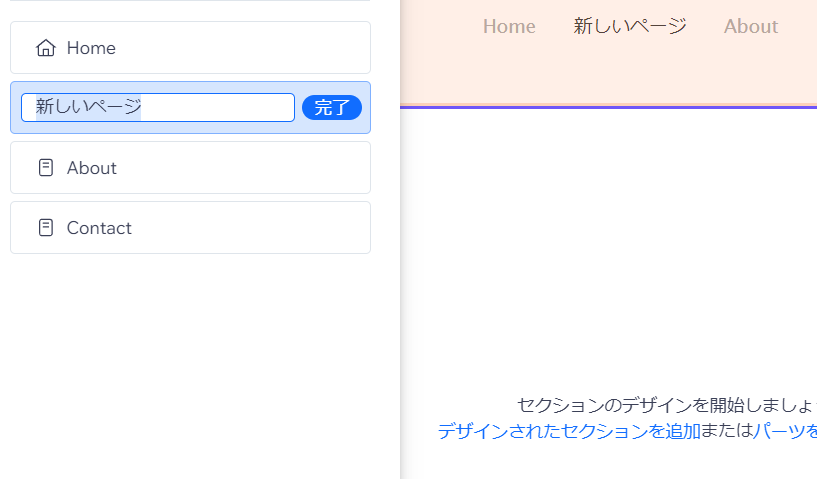
すると白紙のページが作られるので、好きな名前に変更する。

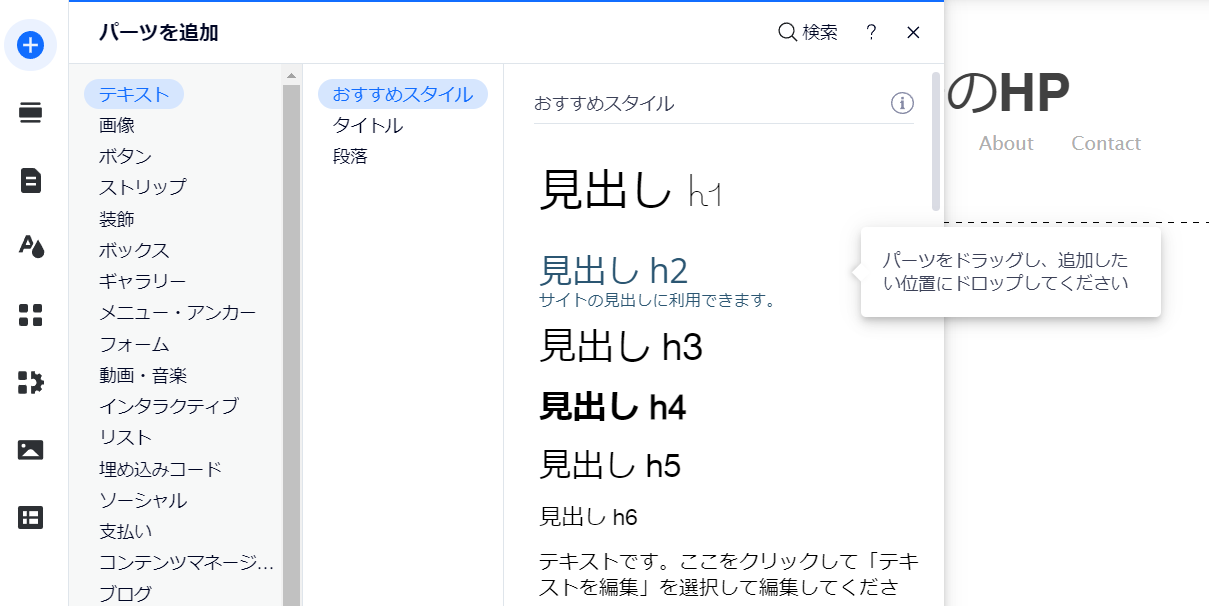
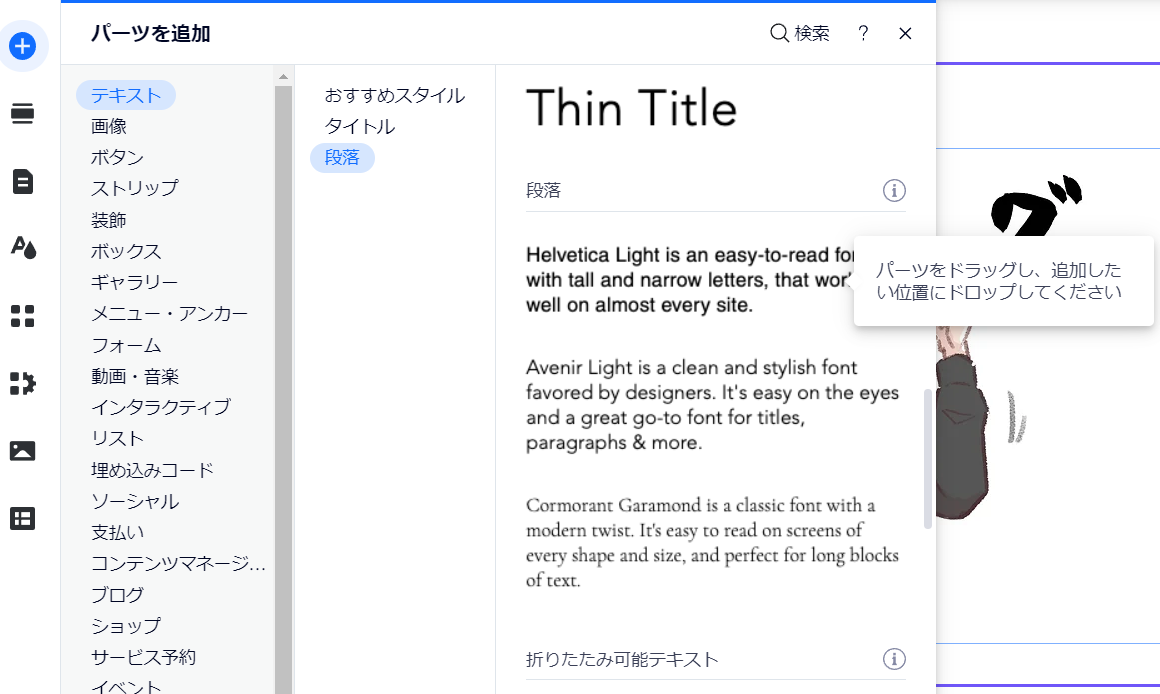
このページに画像やテキストを入れていくんだけど、まずはパーツの追加からテキストを入れてみましょう。

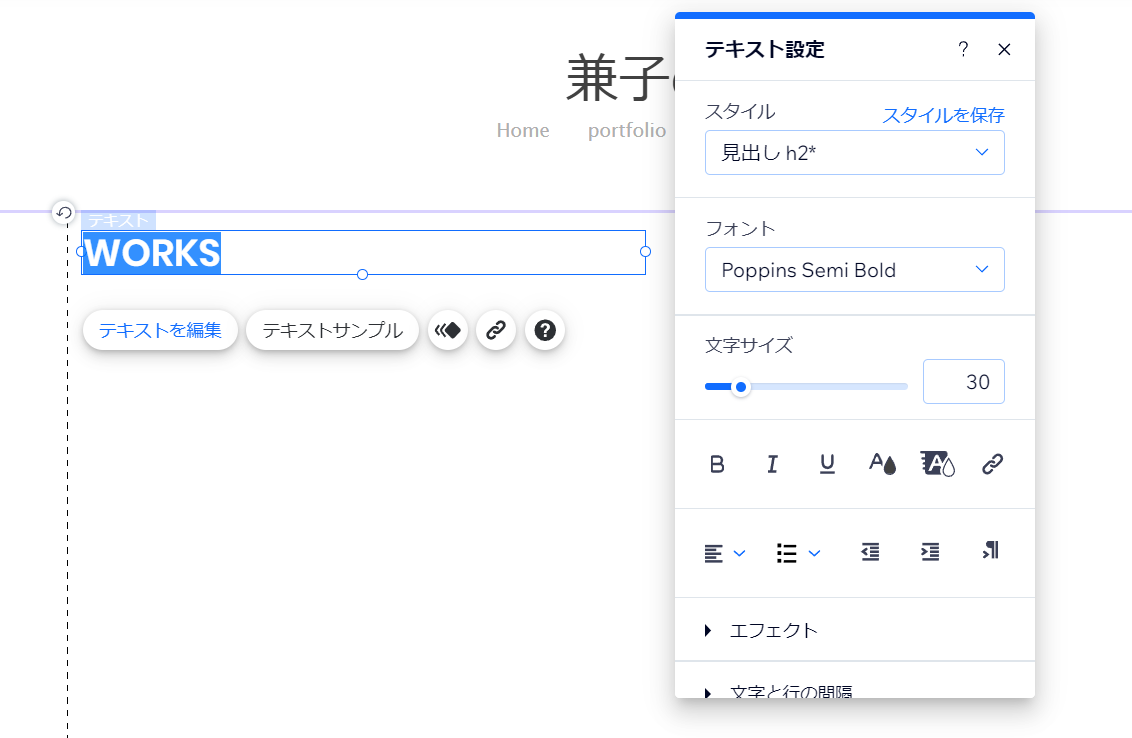
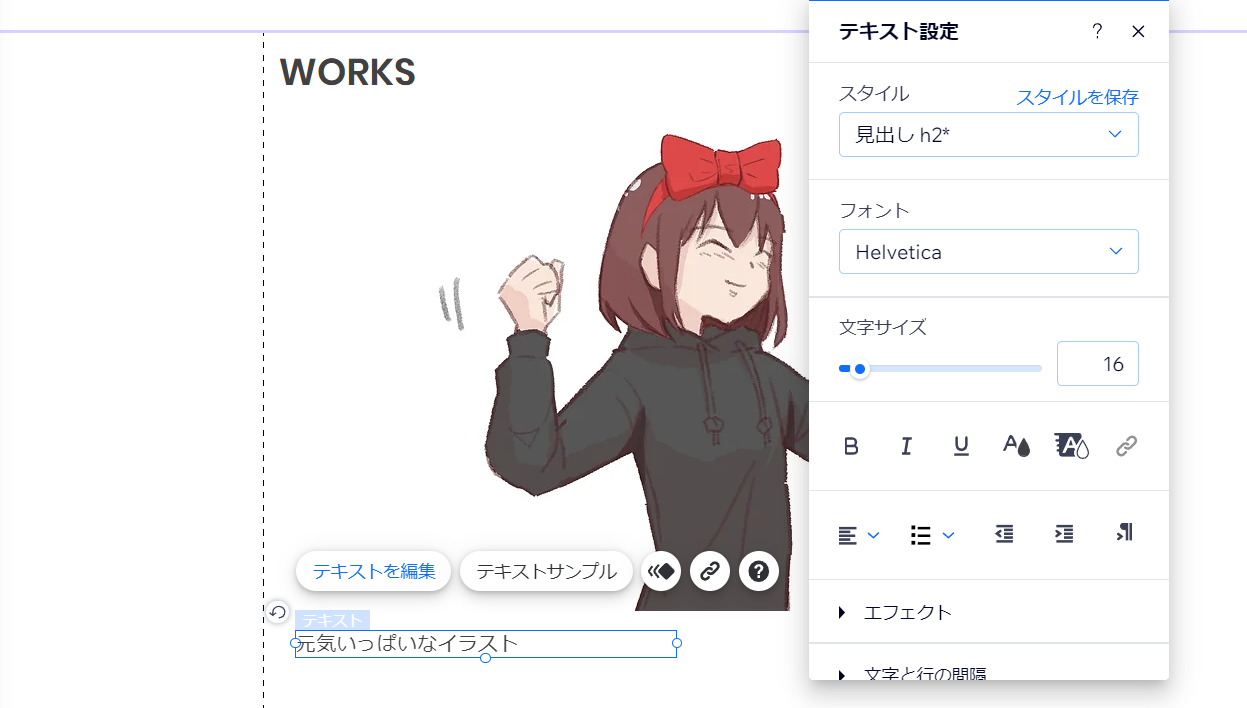
追加するテキストのスタイルは、とりあえず見出し h2を選択

そしてWORKSと打ち込み、テキストの種類などを好みのものに変えていきます。

続いて、WORKSに載せたい作品の画像を追加します。

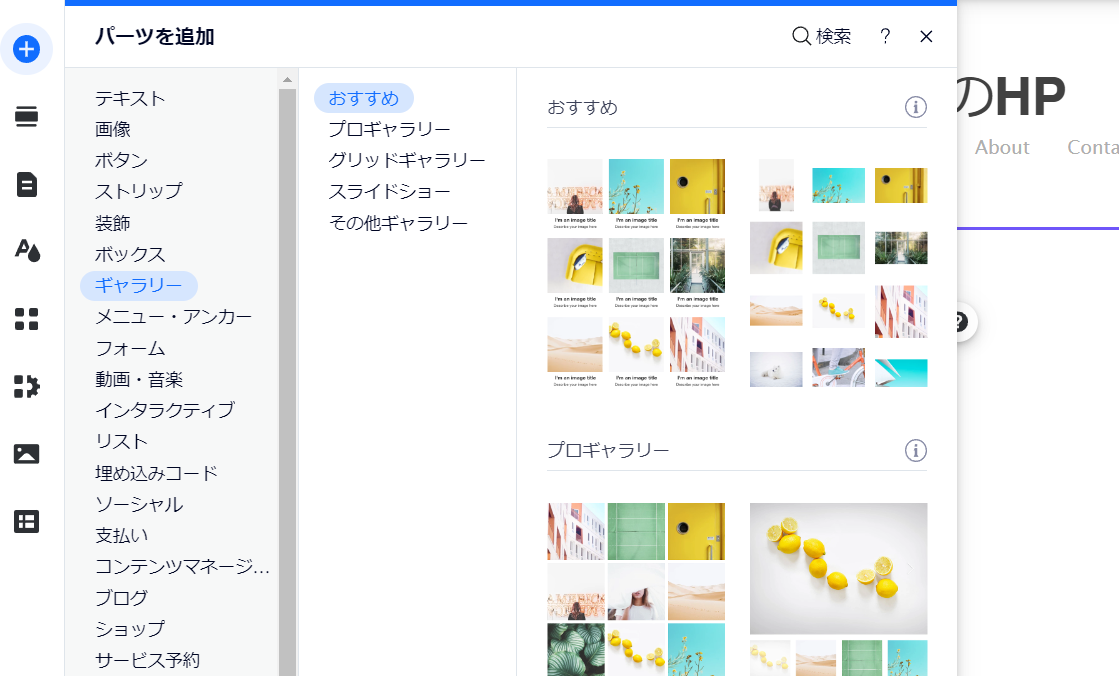
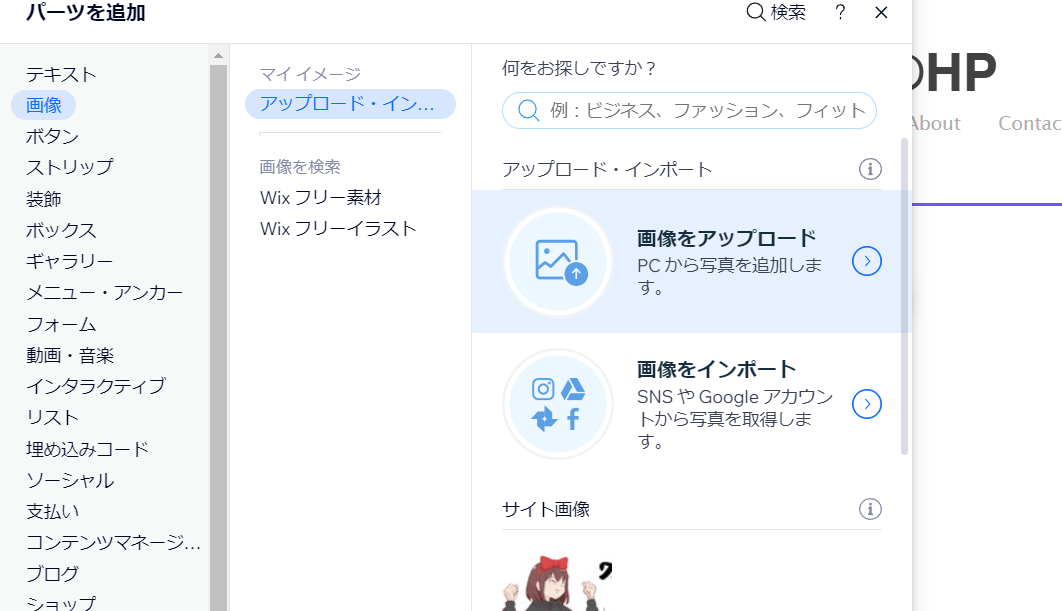
ここでもパーツを追加から画像を挿入していくんだけど、1枚1枚丁寧に入れたい人や、サムネイル表示にさせたくない人は【画像】を、一覧でずらっと表示させたい人は【ギャラリー】を選択します。
それぞれの使い方を以下で説明していきます。
画像から配置
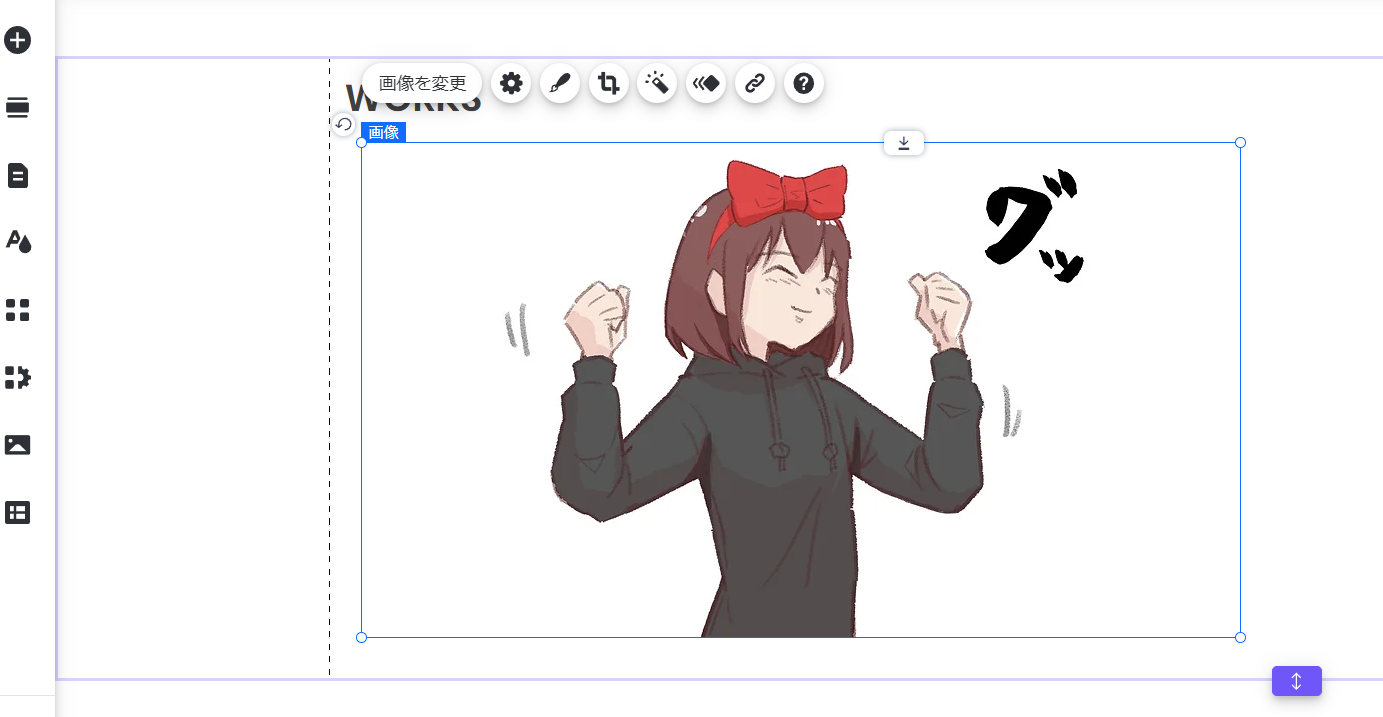
画像を選んだら、まずは画像をアップロードします。

アップロードしたら、その画像を好きな位置に移動します。

そして必要に応じて説明文とかを入れましょう。
入れ方は【パーツを追加】から、テキスト→段落を選択して入れていきます。


ギャラリーから配置
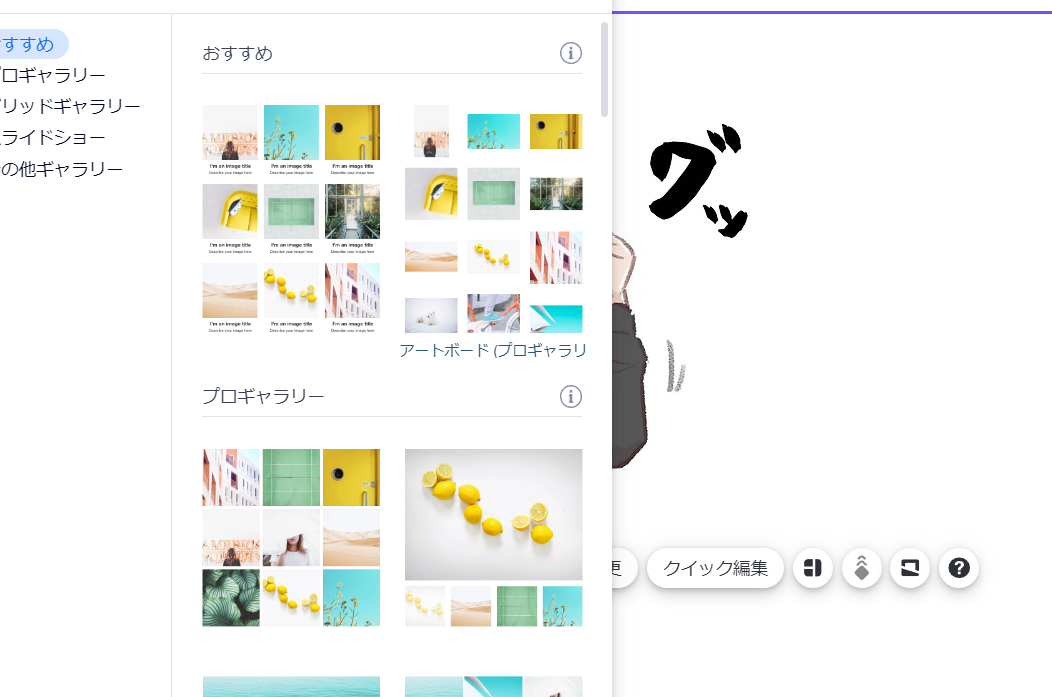
ギャラリーを選んだ場合、まずは好きなスタイルを選んでそれを追加します。

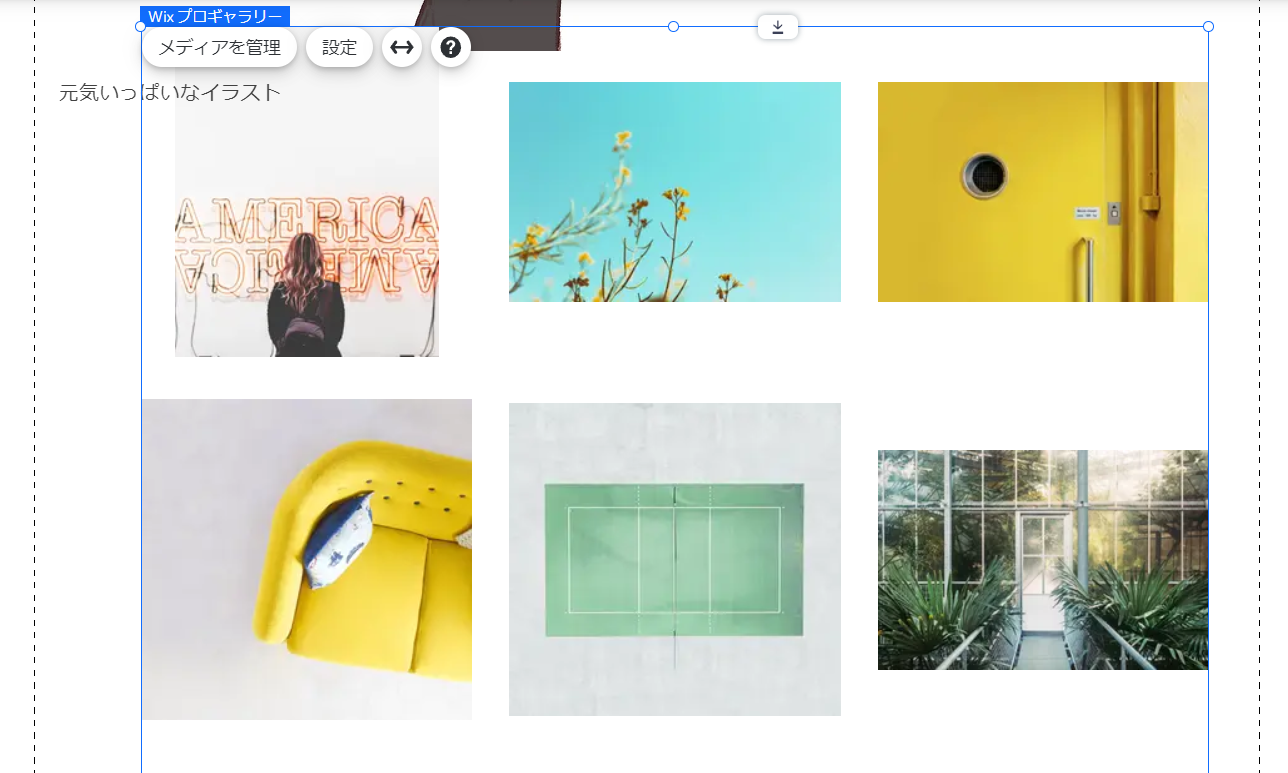
結構大きさや位置が適当な場所に追加されるので、調整します。

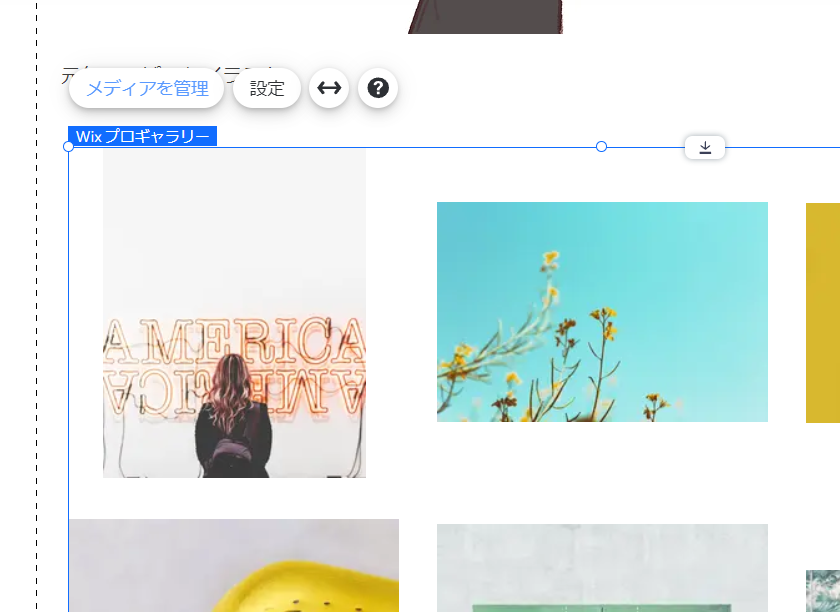
調整したら、【メディアを管理】をクリックします。

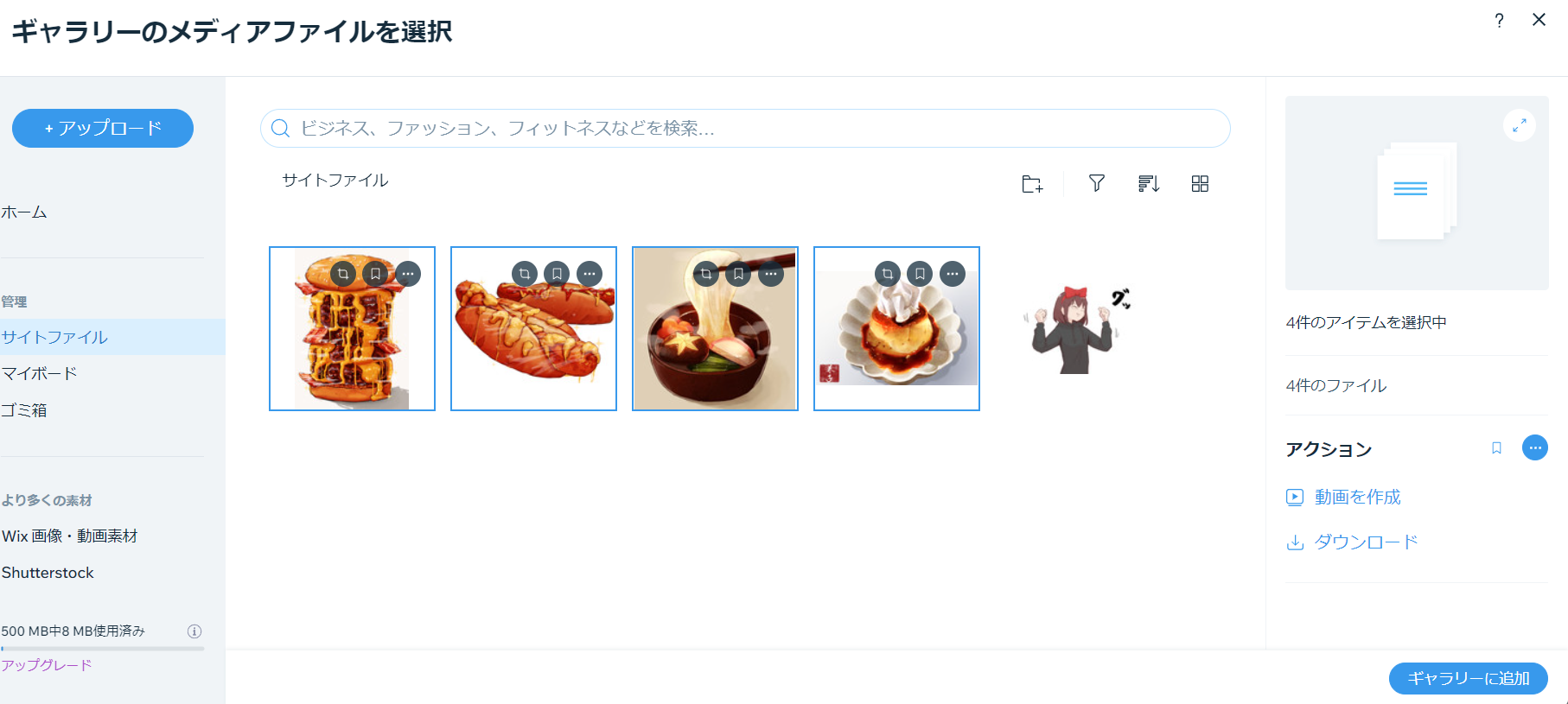
管理画面にあるデフォルトの画像は多分いらないと思うので、すべて消します。

消したら、ギャラリーに入れたい自分の作品をアップロードし、それらを選択した状態で【ギャラリーに追加】をクリック。

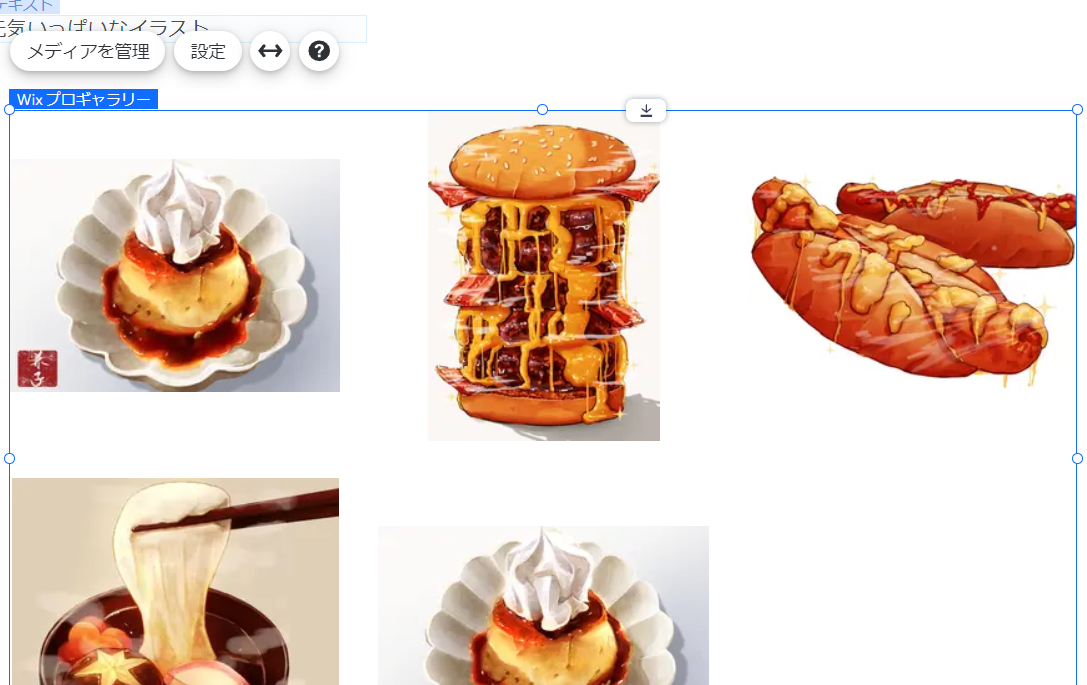
するとサイトにギャラリーが追加されます。

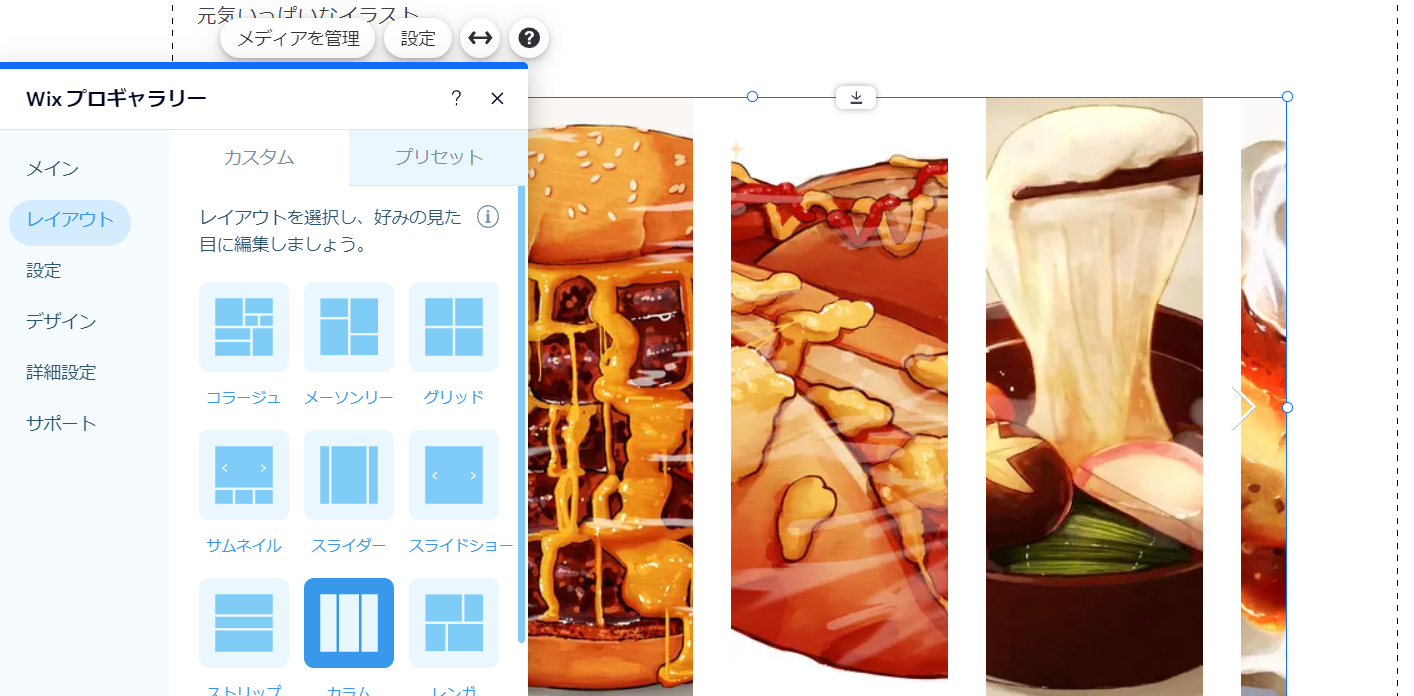
もしレイアウトが気に入らない場合などは、設定から変更できます。


という感じでポートフォリオページを自力で作っていきます。
多分ここまでくるとWixの操作に大分慣れてきていると思う。
慣れてくると本当に直感的に操作できるので、自分の思うように変えられるので、かなり楽しい。
ステップ6 モバイルエディターも確認する
良い感じに出来てきた!と思っても油断してはならない。
多分サイト作りはパソコンでやるって人は多いと思うけど、このサイトはスマホで見られる可能性が高い。
というか今のWebページはスマホで表示される事の方が圧倒的に多い。
なのでパソコンでの表示ばかりに気を足られてはならないのだ。
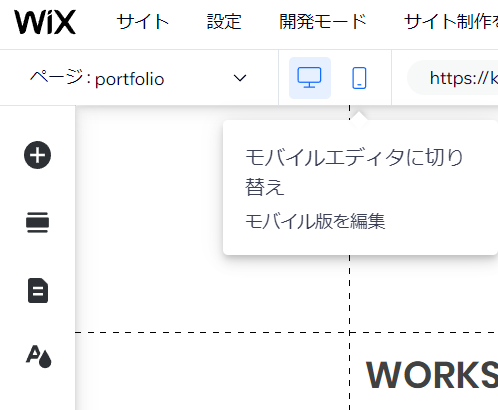
というわけで、まずはモバイルエディタ表示にする。

結構思いもよらぬ表示エラーが起きている場合がある。
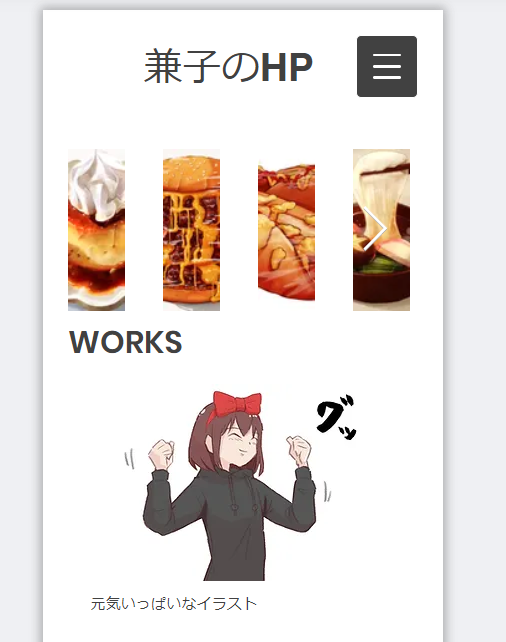
例えば今作っているサイトをモバイルエディタで表示すると以下のような感じ。

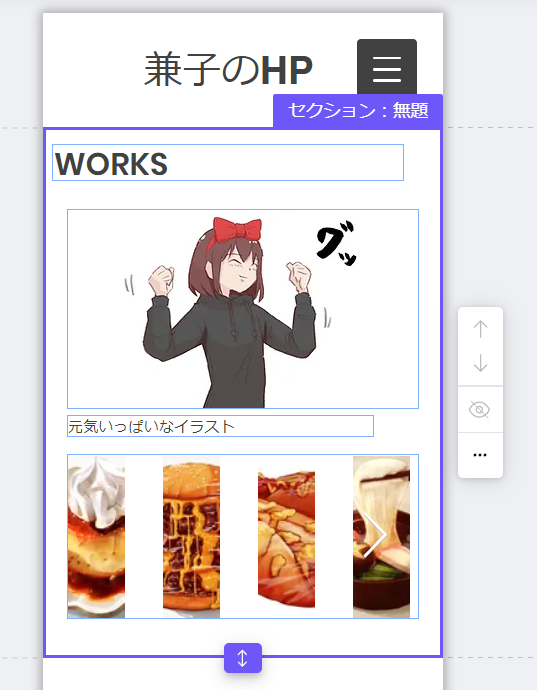
何故かギャラリーが一番上に表示されてしまっている。
こういったエラーを手作業で直していく。
といっても、何度も言うようにWixは直感的に操作できるので、簡単に修正できる。

主に並べ替えるだけなので、すぐ終わると思う。
他のページも確認して、問題なければ修正は終了。
ステップ7 ドメインとサイト名の変更
続いてドメインとサイト名の変更について。
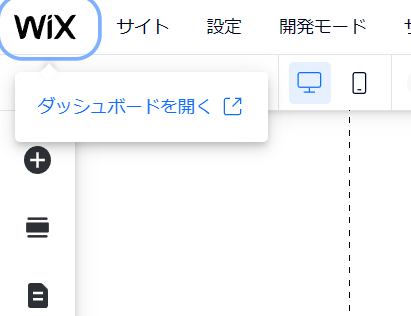
サイト名はダッシュボードから、サイトの設定のページで行える。

▲ダッシュボードは左上のWixのロゴをクリックすることで飛べる。

そして【サイトの設定】を選択。

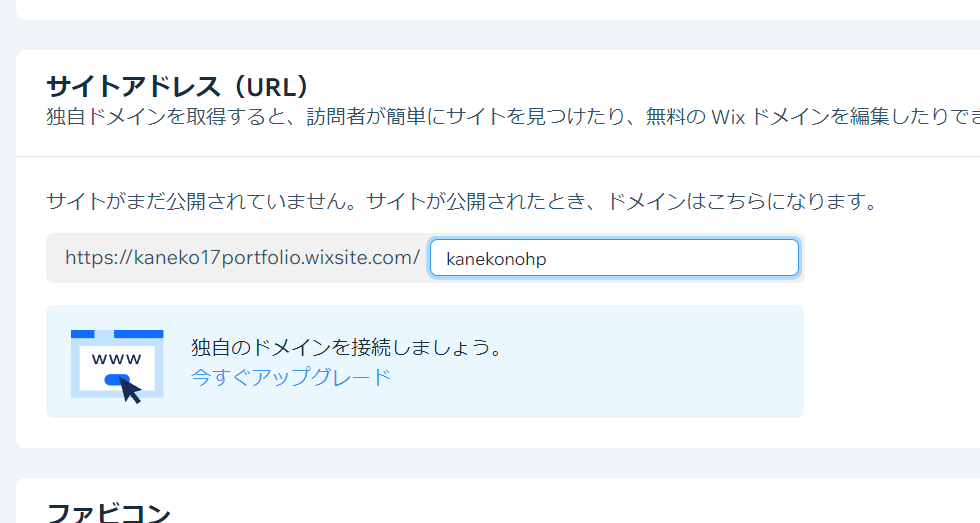
このページでサイト名を変更できる。
更にそのすぐ下からサイトのURLも変更できる。

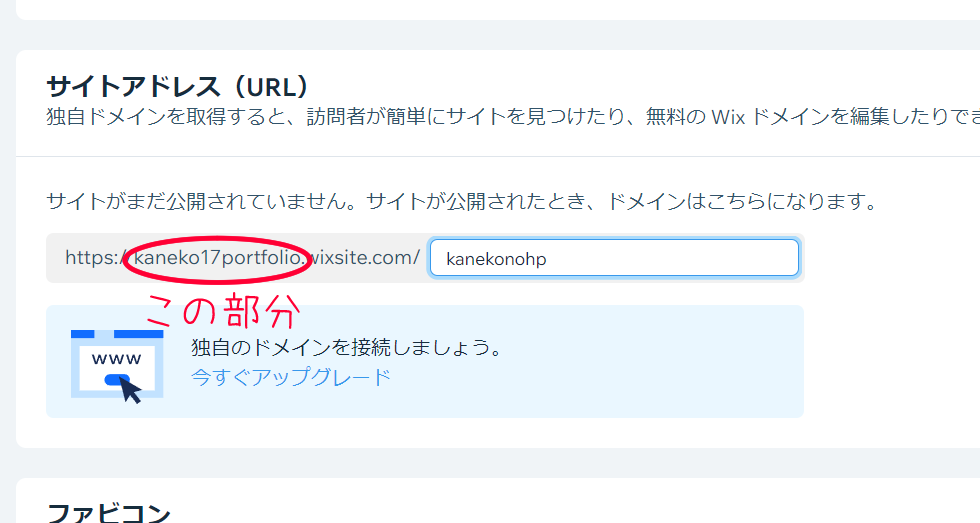
ドメインの変更2
ちなみに前半部分のドメインは、アカウントの設定から変更できる。

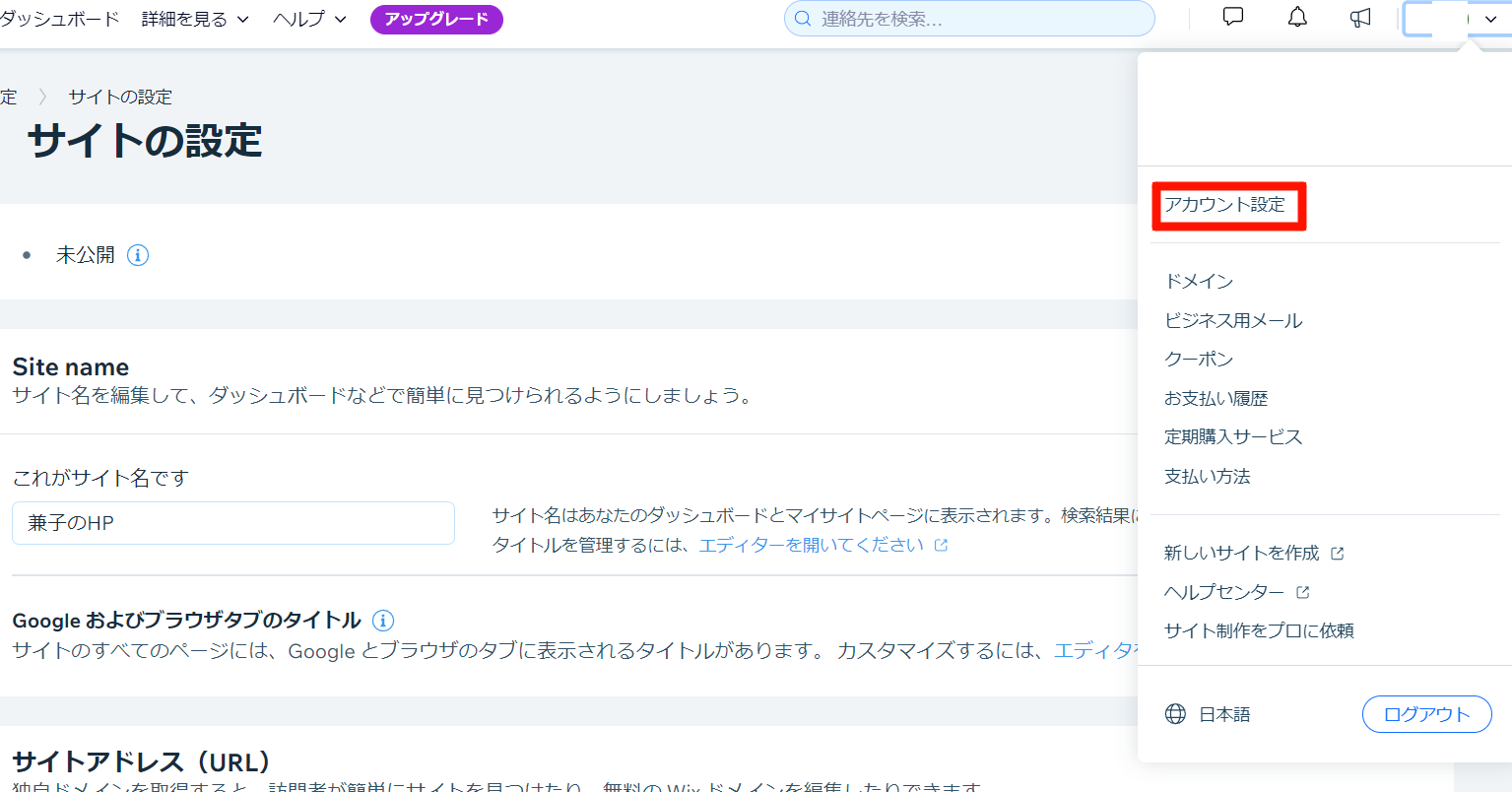
ダッシュボードの画面の右上のアイコンをクリックし、アカウント設定を選択。

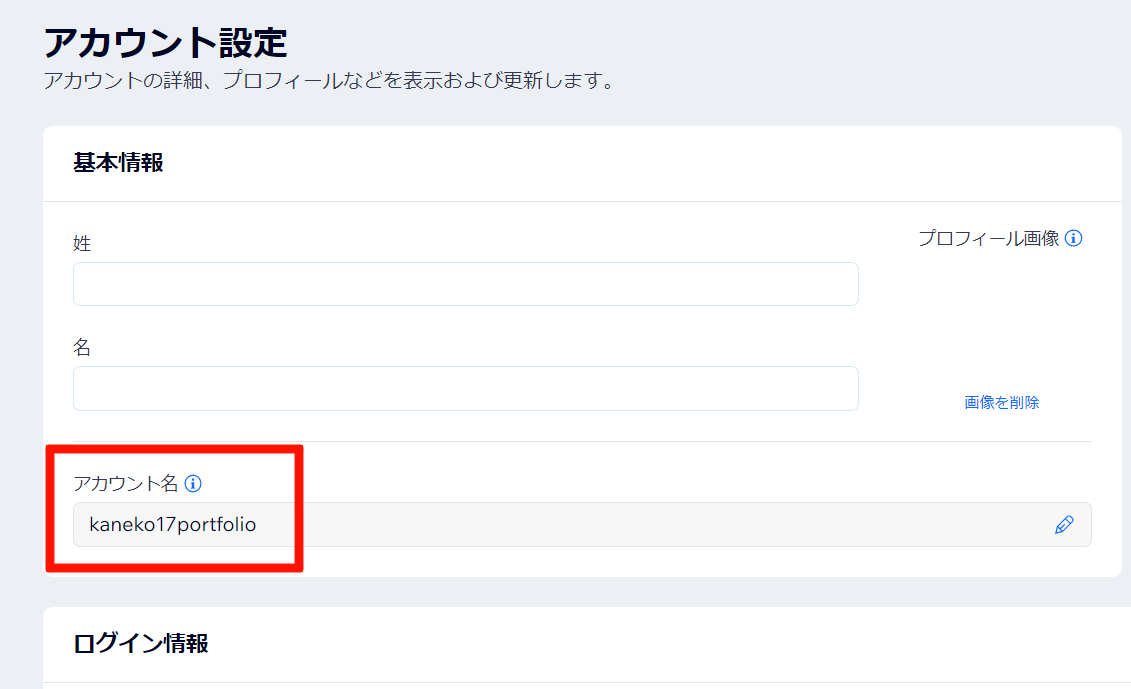
次のページのアカウント名のところを編集すると、ドメイン前半部分がアカウント名になる。

まぁ、無料で使う場合、このアカウント名の後に.wixsite.comというドメインが強制で入ってしまうので、別にこだわる必要もないんだけど、なるべくわかりやすいものに変えておいた方がいいと思う。
特にGoogleアカウントで作った場合、初期設定ではここがGoogleのIDになっているので、変えたい人も多いはず。
ステップ8 公開しましょう
ここまできたらもうあとは公開するだけ。
サイトの編集画面右上から、【公開】を押して公開しましょう。

公開したら一応サイトの表示の確認や、お問い合わせフォームが機能しているのかの確認もしておきましょう。
上手く表示されいたら、SNSなどにURLを記載して、宣伝しておきましょう。
とりあえずイラストレーターは作って損はない
というわけでWixを使ったポートフォリオサイトの作り方についてでした。
長くなったけど、やってみるとかなり簡単に自分のサイトを作れると思う。
自分はこのブログと同じく、WordPressで作る事も考えたけど、正直上手く作れる自信がないので、テンプレートのあるWixを使ってみた。
最初こそ苦戦したけど、慣れると本当にやりたいように編集できるので、簡単で楽しかった。
気になった人や、ポートフォリオ作りたいなと思っていた人は是非チャレンジしてみてはいかがでしょうか。
それじゃ!




